What is BIZNET
BIZNET is a social network for small and growing businesses. Business owners can post products or promote them on BIZNET. All the people on BIZNET can see the post made by the business owner. It is a completely new platform and is your opportunity to advertise and expand your business.

INSPIRATION
Well, first of all, I would like to thank Hashnode and Auth0 to give us this hackathon, to brainstorm and converting our apps into reality. BIZNET was a similar idea that I had long before when I was really early in my coding journey. Unfortunately, I couldn't build that at that time since I didn't have the required knowledge to build it. Now that I am a bit more ahead in my journey, I decided to build this app. It was an e-commerce site at first, but then I got an idea of a forum, where everyone could post about the products that they were selling. Why this?? Well, small businesses have really good products, but they just don't get to expand their business by selling them. They have tried other social networks like Facebook, Instagram, and even WhatsApp too. Let us just say that that did work well for some, but not for others. Since all these platforms are not optimized for business, they didn't work for a lot of them. That's why BIZNET was made.
STACK
Front-End: Next.js covers most of my stack. Next.js is a framework of React.js which helps us to do Server-Side Rendering(SSR), which helps in the faster loading of the app and provides a much better user experience to the person who is visiting our website. The whole front-end of my app was built using Next.js with a few React.js concepts.
Styling: Tailwind.css covers most of my major styling parts. I also used HeroIcons for all my icons which provide great icon support for Tailwind.css. Tailwind.css makes most of your CSS work easy and it makes CSS really short and easy. I also used Framer Motion and Tilt.js for most of the animation in BIZNET.
Backend: My backend was mostly covered by a bit of Next.js and Firebase. For my database, I used Cloud Firestore. To store the images on each post, I used Firebase Storage, converted them to links, and then stored them in my Database. For the API calls, I was using Axios, for the currency converter in BIZNET.
Features of BIZNET
Fully Authenticated: With BIZNET being authenticated with Auth0, I don't have to worry about my app being vulnerable. Auth0 makes BIZNET very safe to use. It also has a passwordless authentication system which makes it easier for the user to login. Nobody can access the dashboard without logging in and the same for the forum.
Passwordless Login - BIZNET uses a passwordless login system using Auth0's login biometrics feature which helps the users of BIZNET to login, using their fingerprint. They have to login once and then register their device to login using fingerprint and the next time they login, BOOM, they can login through their fingerprint.
Personalised Dashboard: BIZNET has a personalized, special dashboard where the users can make a business/product post. There are a lot of fields where you can add the name, title, description, price, etc. of the product. It also has a currency converter where they can compare various prices in different currencies and then settle on a final amount. It also has an image upload section where the business owner can upload an image for their product.
Currency Converter - BIZNET has a currency converter that helps the users and the Business Owners to convert the price of dollars to their preferred currency and then know the price in their currency. They won't have to look up the price on Google and leave the website. I'll be elaborating more on how I did that further up in the blog.
Authentication
I decided to go with Auth0 not only for this hackathon but also because I've heard many things about it and how it provides easy authentication to your app. It is super-easy to integrate and I was able to find some great resources by James Q Quick on the Auth0 Youtube Channel, the Auth0 Next.js SDK, a nice blog by my friend Avneesh Agarwal, and a nice youtube tutorial by Better Dev. Auth0 provides great features like Login Biometrics, features like withPageAuthRequired(), a built-in database, a customizable user interface for your login systems, and so many social integrations. Auth0 just seems like the perfect solution for you to add Authentication to your app.

App Overview
Landing Page
When you go to BIZNET, you see a pretty, little landing page. There is a simple CSS animation running in the background. There are two buttons on the landing page, which are Get Started and Dashboard. The button animation effects are powered by Next.js. The dashboard button redirects you to the Dashboard Page.
Get Started
When you click the Get Started button on the Landing Page, you get redirected to this Get Started page, which explains, why should you use BIZNET. The popup animation is made using Framer-Motion. The icons on the animation are gotten through unDraw When you click the Next button, it redirects you to the dashboard.
Dashboard
When you want to access the dashboard, you'll need to login first if you are not logged in. If you try to access it without logging in it shows a nice login page with animation and there you will have to login.

After you login you can access the dashboard page. The dashboard is basically a page where the users can make a post. There are a lot of fields to upload products. There is a: name field(your name), title field(title for your product), description field(description for your product), contact field(contact number for people to contact you), social/website link(an extra social or website link you can add to showcase your products), price field(price for your product) and then the image upload field(image of your product).
When you click on the submit button, it takes all the data from the input form and stores it in the Firebase Cloud Firestore Database, through the following code snippet:
db.collection("posts").add({
fieldname: input.current.value
});
What this code snippet does is it takes the input from which I want the data and then I have a state attached to the input. Then the DB collection takes the input's current value and stores it in the DB. The images which we upload are converted into links through Firebase Storage and then they are stored in the database. You can also use the currency converter to check prices. Here is the full overview of the dashboard:
Network
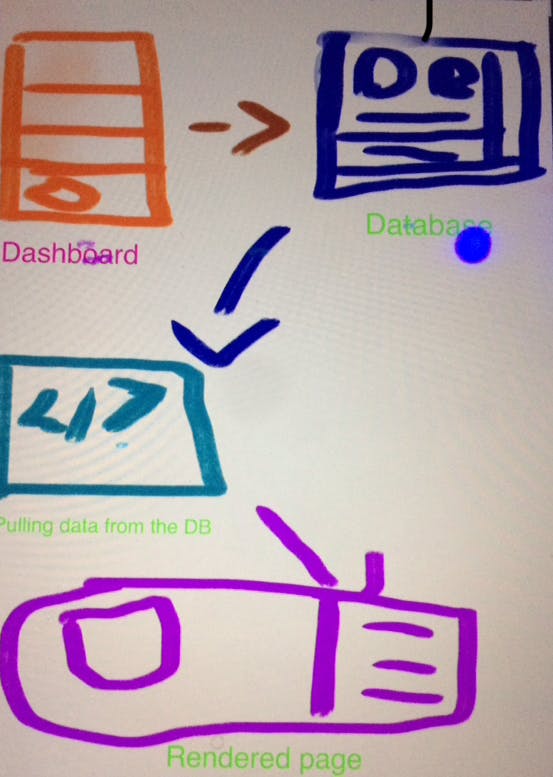
The network page is the page where the actual social forum is. Whenever someone makes a post it is rendered here. This page has a currency converter too. Again the link to this page is in the dashboard and you can't access this page without logging in. The top part for this page is a Nav component which I rendered over here. The below page is all the posts, the newest post is the first. To render all the data put in the dashboard, I basically pulled all the data from the database, put it into a component, styled it, and then rendered it on the network page.

Pardon my bad drawing, this was just a basic sketch on my iPad. This is a sketch to explain how the components on the network page are being rendered. I made a component called Post where I passed all the data values and props. In the network file I pulled data through this snippet:
const [realtimePosts, loading, error] = useCollection(
db.collection("posts").orderBy("timestamp", "desc", "name", "title", "price", "contact", "linkedin")
);
This is pulling all the data fields from the database using this hook called useCollection(), which I got through:
npm install react-firebase-hooks
Then import the following code snippet
import {useCollection} from 'react-firebase-hooks/firestore'
This pulls all the data and then I render out the post component down below and fill the props like this:
<Post
key={post.id}
name={post.data().name}
/>
This basically renders all the pulled data and helps us see all the posts. The animation you see is powered by Tilt.js.
Currency Converter
BIZNET has a built-in Currency Converter. When I was developing this, I was experimenting with various APIs, but either they were paid or the free versions had limited data. Then I found this amazing blog post by GeeksForGeeks where the API that they were using was open-source and free called the Currency API. With some tweaking of code from that blog, I was able to setup a Currency Converter for BIZNET.

We are done: You can login safely, you can make a post, you can view what the products are on the social network, you can view why you need to use BIZNET and you can login using your fingerprint.
App Run-through
Conclusion
This is the social network to help small businesses with the required necessary features. I will be working more on this app in the coming future adding features like comments, improving UI, making it a PWA. Hope this solution helps and I would like to thank Hashnode and Auth0 for giving this hackathon.
Credits
My friend Avneesh Agarwal for helping me in deployment and other ideas in general. He has amazing blogs, check them out.
My friend Rozen Deedi for suggesting me design ideas.
James Q Quick for helping me out with some Auth0 errors.
Important Links
Would really mean a lot to me if you show some love to it guys
Signing Off
Arjun

